node.jsに入門 その1 ダウンロードから学習開始まで
久しぶりのまともな記事です。
実は今年の2月にJavaScriptを学習し始めていたんですが、記事に書くほどじゃなかったので書きませんでした。
そんなわけで最近(7月上旬ぐらい)node.jsを知ってやり始めたので、ここまでやったことをメモも兼ねて書いていきます。
あと、長くなりそうなので何回かに分けて書きます。
1.node.jsのインストール
.jsと付いているのでjsファイルなのかなと思っていたんですが、exeファイルでした。
自分はインストーラが嫌いなので、「Windows Binary (.exe)」の方をダウンロードしました。(これが少数派だと知ったのはだいぶ後でした)
なお、node.jsはここからダウンロードできます。
http://nodejs.jp/nodejs.org_ja/
そして、node.exeを環境変数に追加して、どこでも実行できるようにしました。
その後、他のものに興味が移り、一ヶ月ぐらい放置してました。
2.学習開始
そんなわけで、一月に渡る放置期間のあと、node.jsを学習し始めました。
まずは「Hello World」を表示するところから始めます。
入門サイトを見ながら、スクリプトを書いていきます。
var http = require('http'); var server = http.createServer(); server.on('request',Request); server.listen(8080); console.log('Server Running!'); //リクエストを受けた時の処理 function Request(req,res) { res.writeHead(200,{'Content-Type' : 'text/plain'}); res.write('Hello World'); res.end();
}
このスクリプトを「server.js」という名前でフォルダに保存します。
(ここでは、フォルダの名前を「nodetest」とします。)
そしてコマンドプロンプトから、
cd desktop\nodetest node server.js
を実行すると、
Server Running!
とコマンドプロンプトの画面に出ます。
そして
http://localhost:8080/をブラウザで開くと、「Hello World」と表示されています。
※node.exeを実行して、その後「server.js」を実行しても何も起きません。
そこで最初つまづきました。
上のスクリプトを簡単に解説すると、
まず1行目の
var http = require('http');
で、まず必要なライブラリを読み込みます。
そして2行目の
var server = http.createServer();
で、サーバーを作成します。
3行目の
server.on('request',Request);
は、リクエストを受けた時に呼び出す関数を指定しています。
4行目の
server.listen(8080);
は、8080番ポートでリクエストを待機するよう指定しています。
5行目の
console.log('Server Running!');
は、server.listenで待ち受けを開始した時にコンソール(コマンドプロンプトの画面)に「Server Running!」と表示するようにしています。
最後に8~12行目の
function Request(req,res) { res.writeHead(200,{'Content-Type' : 'text/plain'}); res.write('Hello World'); res.end();
}
は、3行目で指定したリクエストを受けた時の処理です。
res.writeHeadは、ヘッダー部に書き出す内容を指定しています。
res.writeは、ボディ部に書き出す内容を指定しています。
ここでは、「Hello World」ですね。
res.end()でレスポンス処理を終了させます。
まあこんな感じです。
ローカルでは上手くいきましたが、ネットに上げるのにかなり苦戦しました。
その話は次回にします。
長くて分かりにくい文章を最後までご覧頂きありがとうございます。
あと、自分自身もまだ初級者(初心者を抜けだし程度)なので至らない点がありますが、ご了承ください。
富士通 バックアップナビ コピー失敗
ブログのタイトルとは全く関係ないですがご了承ください。
正月に富士通のバックアップナビでバックアップしたマイデータをBDにコピーしようとしたら...

こんなエラーが...
直前にパソコンの状態を全部消したのが原因だと思い、パソコンの状態のバックアップを取っても、全く変わらず。
Googleで検索してみても情報は1件も見つからず...
そして色々とやっても...エラーが出る...
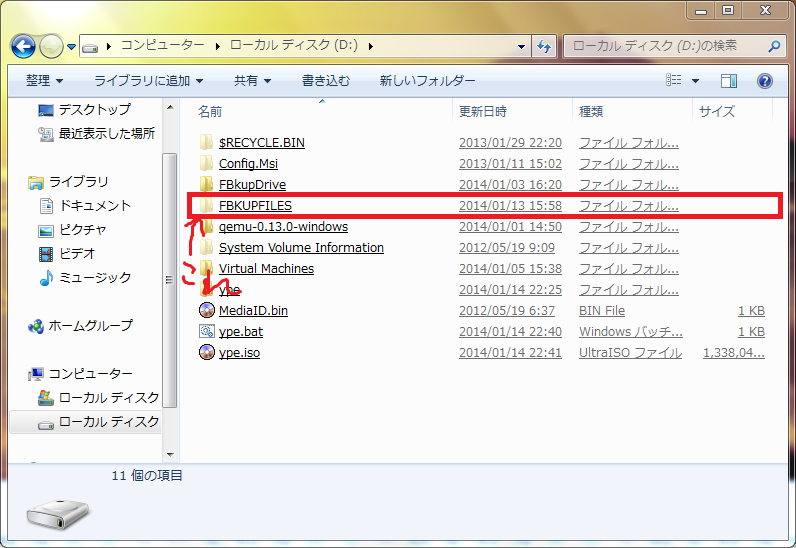
そして昨日、Dドライブにある「FBKUPFILES」というバックアップデータを保存するフォルダがあるんですが(隠しファイル)、

それを削除してもう一回バックアップを取ってみることに。
そしてそれをコピーしてみます。
すると...

コピーに成功しました!
(残念ながらキャプチャしてません、ごめんなさい...)
原因は分かりませんでしたが、解決できて良かったです。
VB.NETでちらつきなく描画する方法
VB.NET(ほかの言語でもそうかもしれません)で描画がちらつく事がありますよね。
ダブルバッファが有名ですが、今回は違う方法です。
※「タイマーで消す→描画」の繰り返しでちらつくのに効果があります。
それ以外の時には効果があるかどうかは分かりません。
ーーーここからソースコード
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles Me.Load
'ちらつき防止
Me.SetStyle(ControlStyles.UserPaint, True)
Me.SetStyle(ControlStyles.OptimizedDoubleBuffer, True)
Me.SetStyle(ControlStyles.AllPaintingInWmPaint, True)
End Sub
Private Sub Timer1_Tick(sender As Object, e As EventArgs) Handles Timer1.Tick
'Paintイベントを発生させる
Me.Refresh()
End Sub
Private Sub Form1_Paint(sender As Object, e As PaintEventArgs) Handles Me.Paint
Const iti As Integer = 20
Const Size As Integer = 15
'四角形を描画
e.Graphics.FillRectangle(Brushes.Red, iti, iti, Size, Size)
End Sub
ーーーソースコード終わり
これは、Timer1のTickイベントが発生するたびに
Me.Refresh()でForm1のPaintイベントを発生させる。
というものです。
これでちらつきはなくなったと思います。
追記:これは
AllPaintingInWmPaint、OptimizedDoubleBuffer、UserPaint
を有効にしないとちらつきます。
なのでソースコードに追加しておきました。