node.jsに入門 その2 クラウドにアップロード
前回の記事の続きです。
9月29日追記:記事を少し修正しました。
3.クラウドにアップロードしてみる
いくらスクリプトがかけても、ウェブ上に上げなければ意味がありません。というわけで、クラウドに上げるすることにしました。
しかし、node.jsとは関係なさそうなこの作業で一番手こずりました。
まずは、有名な「Heroku」にデプロイすることにしました。
ここにデプロイする手順は、書くのがめんどいので(おいおい)、ここにおまかせしておきます。
というわけで、そこを見ながらデプロイしてみます。
ですが、本来表示されるはずのDynosの欄が表示されません!(画像は上の講座の物を使用しています)
原因も分からず、断念しました。
(その後、もう一回挑戦したんですが駄目でした。
二回目の断念の後にアカウントを削除しました)
次にNode.js専用のクラウド、「Node Ninja」にデプロイすることにしました。
ここも説明や手順がめんどいので(いい加減にしろ)、ここをご覧ください。
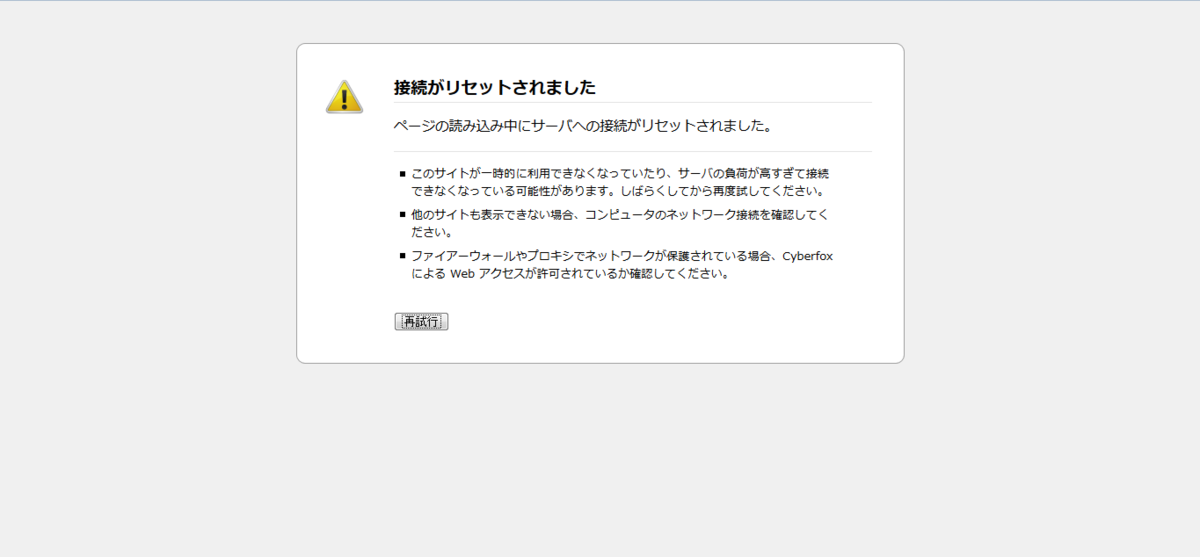
通常のスクリプトだと上手くいくのですが、Express(次回書きます)を使うと、
「接続がリセットされました」というエラーが...(筆者はFirefoxを利用しています)

その後何度かやった(スクリプトを直したりなど)んですが、同じエラーが出て駄目でした。
というわけでここも断念。
現在は予備として使っています。(まあそのままの形は利用できないけど)
そして「dotCloud」や「IBM Bluemix」にも登録したんですが、条件が合わずデプロイする前に断念。
最終的に「OpenShift」にたどり着きました。
(前準備は省略します)
しかし、ここでもつまずくことになります。
通常のスクリプトでも503エラーが出ます。
しかし、ここでは解決法が見つかりました。
$ git clone ssh://xxx@name-domain.rhcloud.com/~/git/appname.git
※name,domain,appnameのところには任意の文字が入ります。
git cloneして落としたフォルダの中に自分で作ったファイルを追加したり、スクリプトを書き換えてデプロイすると...
成功しました!
因みにデプロイの仕方は、
$ cd (スプリクトの入っているフォルダに移動) $ git init $ git add . $ git commit -m 'ここにコメントを書く' $ git remote add hoge ssh://xxx@namespace-domain.rhcloud.com/~/git/namespace.git $ git push hoge master
まず、スプリクトの入っているフォルダに移動します。
次にgit initでフォルダをGit用にして、デプロイする準備をします。
その次にgit addで追加したファイルをgitに追加します。
そしてgit commitでgitに追加したファイルや修正したをまとめて送信します。
git remote addでデプロイ用のgitを追加します。なお、この作業は一回目だけでOKです。
最後にgit pushでコミットしたファイルをまとめてアップロードします。
なお、git pushを実行した時に(ここでは、デプロイ用のフォルダが'C:\hoge\test'の場合)、
To c:\hoge\test ! [rejected] master -> master (non-fast-forward) error: failed to push some refs to 'c:\hoge\test' hint: Updates were rejected because the tip of your current branch is behind hint: its remote counterpart. Merge the remote changes (e.g. 'git pull') hint: before pushing again. hint: See the 'Note about fast-forwards' in 'git push --help' for details.
というエラーが出た場合は、
git push --force hoge master
とすると、解決します。
最後に、この記事は上で挙げたクラウドサービスを使えないと中傷する意図は全くありません。
すべて筆者の実力不足のせいです。
というわけで、相変わらず分かりにくい文章ですが、最後までご覧いただき、ありがとうございます。
次回はExpressについて書く予定です。
node.jsに入門 その1 ダウンロードから学習開始まで
久しぶりのまともな記事です。
実は今年の2月にJavaScriptを学習し始めていたんですが、記事に書くほどじゃなかったので書きませんでした。
そんなわけで最近(7月上旬ぐらい)node.jsを知ってやり始めたので、ここまでやったことをメモも兼ねて書いていきます。
あと、長くなりそうなので何回かに分けて書きます。
1.node.jsのインストール
.jsと付いているのでjsファイルなのかなと思っていたんですが、exeファイルでした。
自分はインストーラが嫌いなので、「Windows Binary (.exe)」の方をダウンロードしました。(これが少数派だと知ったのはだいぶ後でした)
なお、node.jsはここからダウンロードできます。
http://nodejs.jp/nodejs.org_ja/
そして、node.exeを環境変数に追加して、どこでも実行できるようにしました。
その後、他のものに興味が移り、一ヶ月ぐらい放置してました。
2.学習開始
そんなわけで、一月に渡る放置期間のあと、node.jsを学習し始めました。
まずは「Hello World」を表示するところから始めます。
入門サイトを見ながら、スクリプトを書いていきます。
var http = require('http'); var server = http.createServer(); server.on('request',Request); server.listen(8080); console.log('Server Running!'); //リクエストを受けた時の処理 function Request(req,res) { res.writeHead(200,{'Content-Type' : 'text/plain'}); res.write('Hello World'); res.end();
}
このスクリプトを「server.js」という名前でフォルダに保存します。
(ここでは、フォルダの名前を「nodetest」とします。)
そしてコマンドプロンプトから、
cd desktop\nodetest node server.js
を実行すると、
Server Running!
とコマンドプロンプトの画面に出ます。
そして
http://localhost:8080/をブラウザで開くと、「Hello World」と表示されています。
※node.exeを実行して、その後「server.js」を実行しても何も起きません。
そこで最初つまづきました。
上のスクリプトを簡単に解説すると、
まず1行目の
var http = require('http');
で、まず必要なライブラリを読み込みます。
そして2行目の
var server = http.createServer();
で、サーバーを作成します。
3行目の
server.on('request',Request);
は、リクエストを受けた時に呼び出す関数を指定しています。
4行目の
server.listen(8080);
は、8080番ポートでリクエストを待機するよう指定しています。
5行目の
console.log('Server Running!');
は、server.listenで待ち受けを開始した時にコンソール(コマンドプロンプトの画面)に「Server Running!」と表示するようにしています。
最後に8~12行目の
function Request(req,res) { res.writeHead(200,{'Content-Type' : 'text/plain'}); res.write('Hello World'); res.end();
}
は、3行目で指定したリクエストを受けた時の処理です。
res.writeHeadは、ヘッダー部に書き出す内容を指定しています。
res.writeは、ボディ部に書き出す内容を指定しています。
ここでは、「Hello World」ですね。
res.end()でレスポンス処理を終了させます。
まあこんな感じです。
ローカルでは上手くいきましたが、ネットに上げるのにかなり苦戦しました。
その話は次回にします。
長くて分かりにくい文章を最後までご覧頂きありがとうございます。
あと、自分自身もまだ初級者(初心者を抜けだし程度)なので至らない点がありますが、ご了承ください。
富士通 バックアップナビ コピー失敗
ブログのタイトルとは全く関係ないですがご了承ください。
正月に富士通のバックアップナビでバックアップしたマイデータをBDにコピーしようとしたら...

こんなエラーが...
直前にパソコンの状態を全部消したのが原因だと思い、パソコンの状態のバックアップを取っても、全く変わらず。
Googleで検索してみても情報は1件も見つからず...
そして色々とやっても...エラーが出る...
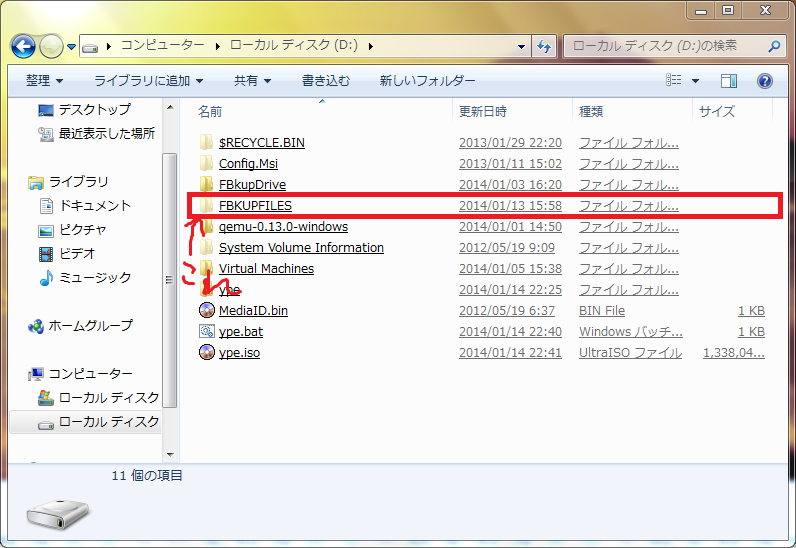
そして昨日、Dドライブにある「FBKUPFILES」というバックアップデータを保存するフォルダがあるんですが(隠しファイル)、

それを削除してもう一回バックアップを取ってみることに。
そしてそれをコピーしてみます。
すると...

コピーに成功しました!
(残念ながらキャプチャしてません、ごめんなさい...)
原因は分かりませんでしたが、解決できて良かったです。