ZenFone 6を一週間使ってみたよレビュー
ZenFone 6を購入して一週間くらい経ったので軽くレビューしようと思います。
- 開封&ケース装着
- プリインアプリは少なめ
- Android 10にアップデートできる
- ノッチレスディスプレイが気持ち良い
- ロマンのあるフリップカメラ
- スマートキーがめちゃくちゃ便利
- カメラの作例
- オーディオ関連
- 大容量バッテリーは正義
- 急速充電に対応
- まとめ
開封&ケース装着
今回はミッドナイトブラックの6GB/128GBモデルを購入しました。





ラスタバナナ ZenFone6 ZS630KL ケース カバー 耐衝撃吸収 手帳型 +COLOR 薄型 サイドマグネット NV×BR ゼンフォン6 スマホケース 4913630KLBO
- 出版社/メーカー: テレホンリース
- メディア: エレクトロニクス


プリインアプリは少なめ


また、日本版のZenFoneではおなじみのATOKも入っています。
しかし私は慣れの問題上、すぐにGBoardに乗り換えました。
GBoardもドロワーからは確認できませんが、プリインアプリの一つになっています。
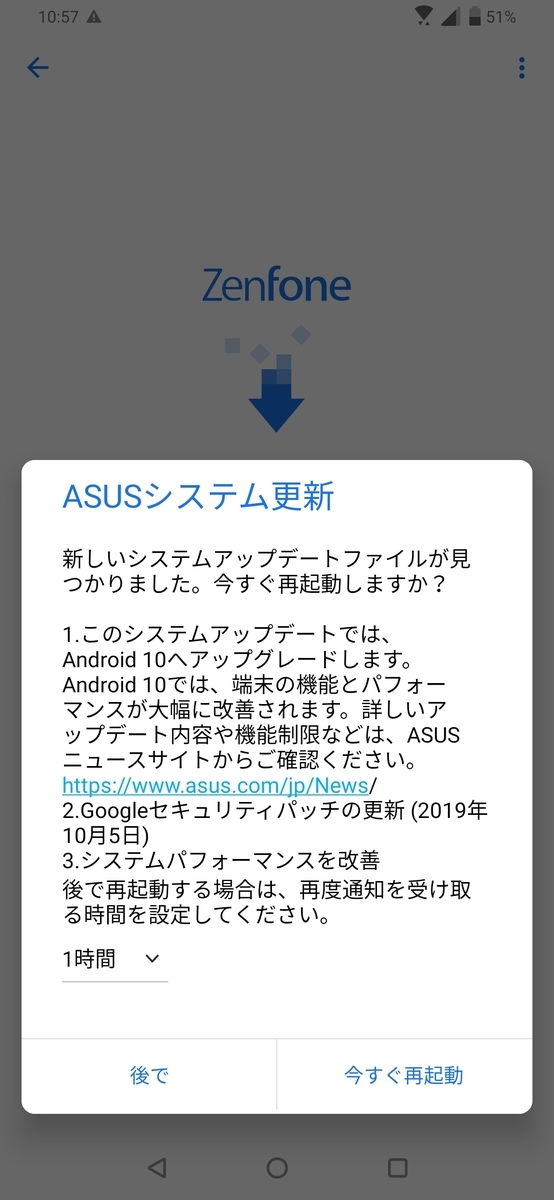
Android 10にアップデートできる
入手時点で既にAndroid 10が配信されており、初期設定が終わった直後に降ってきました。

アプデ後はステータスバーの文字が太くなり、アイコンも一部変わります。
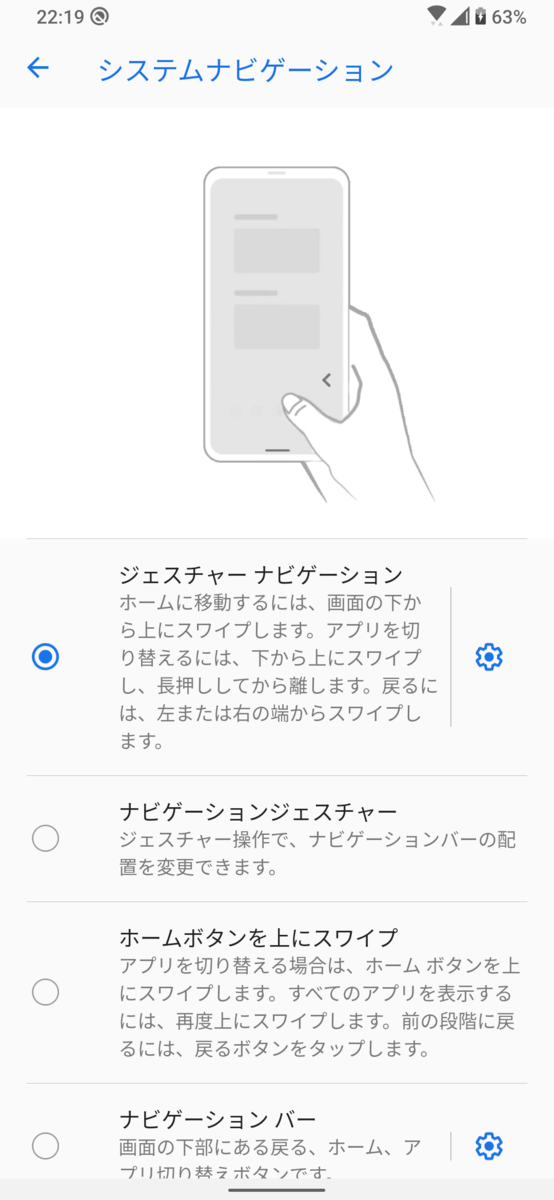
また、Android 10の新機能の一つであるジェスチャーナビゲーションも使えるようになります。

ノッチレスディスプレイが気持ち良い
最近は狭額縁とフロントカメラを両立させるために画面上部に凸状の切り抜き(通称ノッチ)がある端末が多いですが、ZenFone 6は違います。
ノッチがないため、ほぼ全画面がディスプレイになっています。
邪魔になる要素がないため開放感があり、使っていて気持ち良いです。

液晶ですが、非常に色鮮やかでとても綺麗です。黒もはっきりしています。
ロマンのあるフリップカメラ
この端末はノッチレスを実現させるためにカメラをフリップさせてリアカメラとフロントカメラを両立させています。
そのため、自撮りする時もリアカメラと同じ画質で撮ることが出来ます。(私は滅多にしませんが…)
フリップカメラの作動音ですが、ギーといった高めの音がします。小さな音ではないので、静かな場所では使いづらいと思います。

このカメラで顔認証もできますが、作動音がする上に机の上に置いたまま認証できないので指紋認証だけにするのが無難です。
(ちなみに、カメラがこちらを向いている時は手で弄ったりもできますが、故障の原因になるのでやめといたほうが良いと思います)
面白さと不安定さが入り混じるこのカメラ、ロマンを感じませんか?
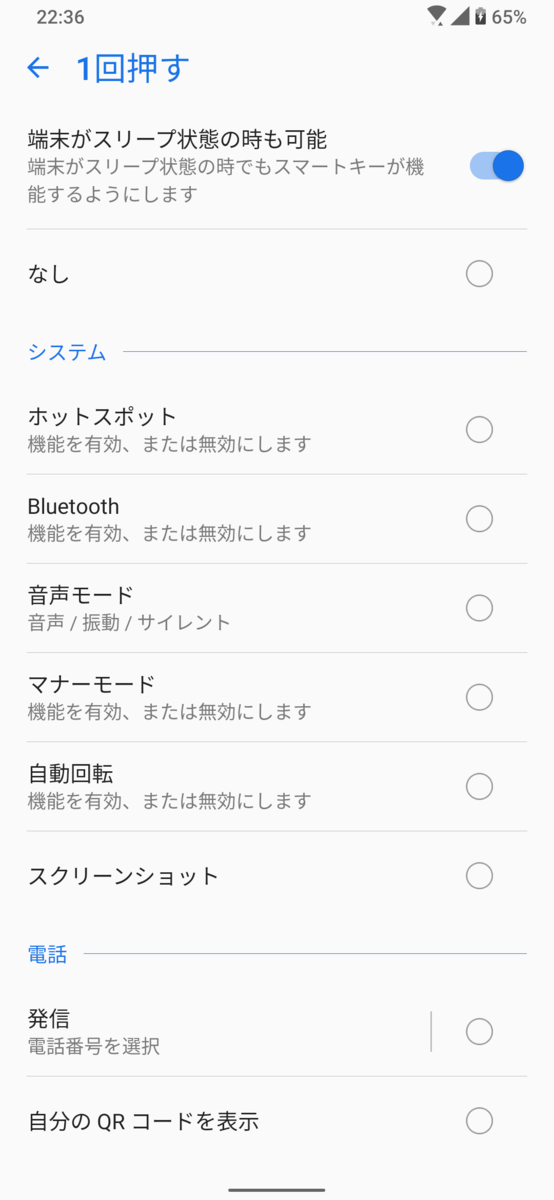
スマートキーがめちゃくちゃ便利
本体の右横の一番上にスマートキーというボタンがあります。
初期設定ではGoogleアシスタントを呼び出す設定になっていますが、下のカスタマイズをONにすると一覧の中から選ぶことが出来ます。


1回:カメラ起動 2回:懐中電灯 長押し:スクショ
私はこのように設定していますが、やりたいことが素早く出来て大助かりです。(特にスクショ)
カメラの作例
デザートや風景を撮ってみました。
食べ物は撮る機会がなかったのでありません…ごめんなさい。
全て標準設定の状態で撮っています。







対象物が鮮やかな色合いになります。
特に四枚目の空の写真が分かりやすいですね。
空をメインに撮ると鮮やかな青になりますが、背景にすると落ち着いた色合いになります。
また、HDR++のお陰なのか白飛びや暗くなっている個所がなく、バランスが取れた写真を撮ることが出来ました。
オーディオ関連
端末の画面上部と下部の二つにスピーカーが付いています。
音質はあまり良くないです。こもった感じの音が出ます。
イヤホンジャックですが、端末下部の左にあります。
ハイエンドの端末では無くなってきているので嬉しいですね。
iPhoneとの二台持ちなんですが、変換アダプタを挿し変える手間が省けて良いです。
大容量バッテリーは正義
5000mAhという大容量バッテリーを搭載しており、ゲームを長時間プレイすることが出来ます。
私もポケモンGOを毎日プレイしていますが、他の端末(2000~3000mAh程度)が3時間程度で20%になるところ、この端末はなんと60%も残っています。
数時間で終わるイベントならモバイルバッテリーなしで行けちゃいそうですね。
ゲームをやらない人なら2日は余裕で持つかも。
急速充電に対応
USB-PDと互換性があるQC4.0という規格に対応しています。
このため、大容量バッテリーを搭載しながらも素早く充電することが出来ます。
Pixel 3に付属していたケーブルを使ってコンセントからの充電、USB-PD対応のモバイルバッテリーからの充電の二つを試してみましたが、共に急速充電することができました。

ブログに関するお知らせ
はてなハイクの終了に伴い、このブログはこれまでの情報系に加え、日常で起こったことも記事にします。
今後ともよろしくお願いします。
Apple IDを変えた後にアプリをアップデートする
iPhoneやiPadに紐づけられているApple IDを変更した後にアプリをアップデートしようとすると、パスワードを入力するダイアログが表示されます。
ここで、正しいパスワードを入力しても設定アプリに飛ばされてしまいアップデートを行うことが出来ません。

この時、アプリをいったんアンインストールしてからもう一度ダウンロードすれば最新版のアプリを入れることが出来ます。
しかし、この時アプリのデータはすべて消えてしまいます。
ですが、iOS11から追加された「Appの除去」を利用することによってアプリのデータを消去することなくアプリをアップデートできます。
※購入情報はApple ID内に存在するため、有料アプリは再度アプリを購入する必要があります。また、アプリ内の購入情報も引き継がれません。
※配信が終了したアプリはこの方法を使うことが出来ません。
ここでは、Twitterの公式アプリを例に方法を紹介します。
設定アプリを開き、一般>iPhoneストレージの順にタップしていきます。
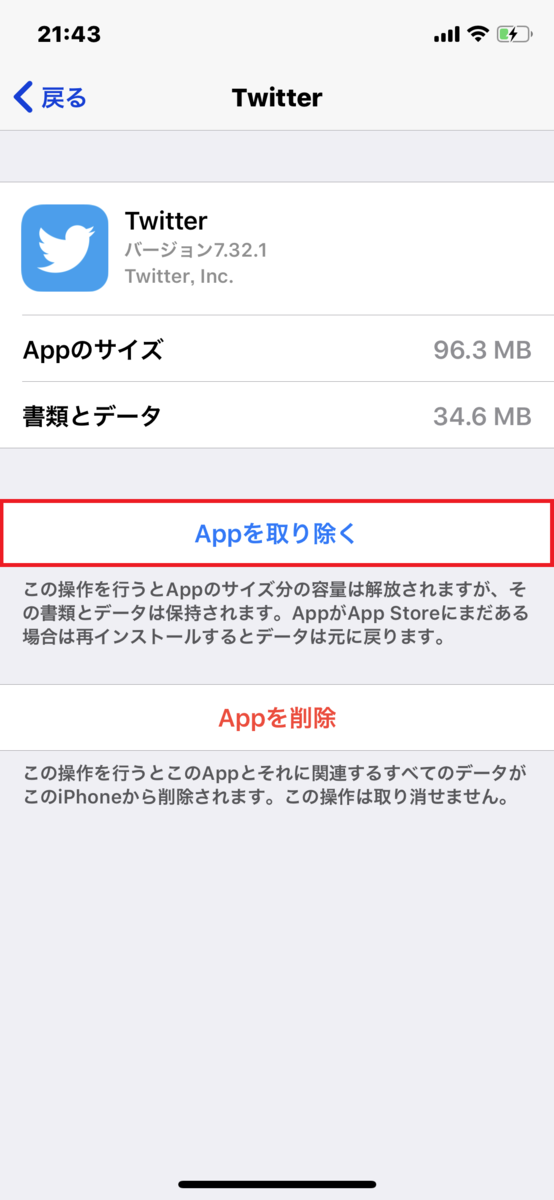
下にスクロールし、アップデートしたいアプリを選択します。
こういう画面が出るので「Appを取り除く」をタップします。

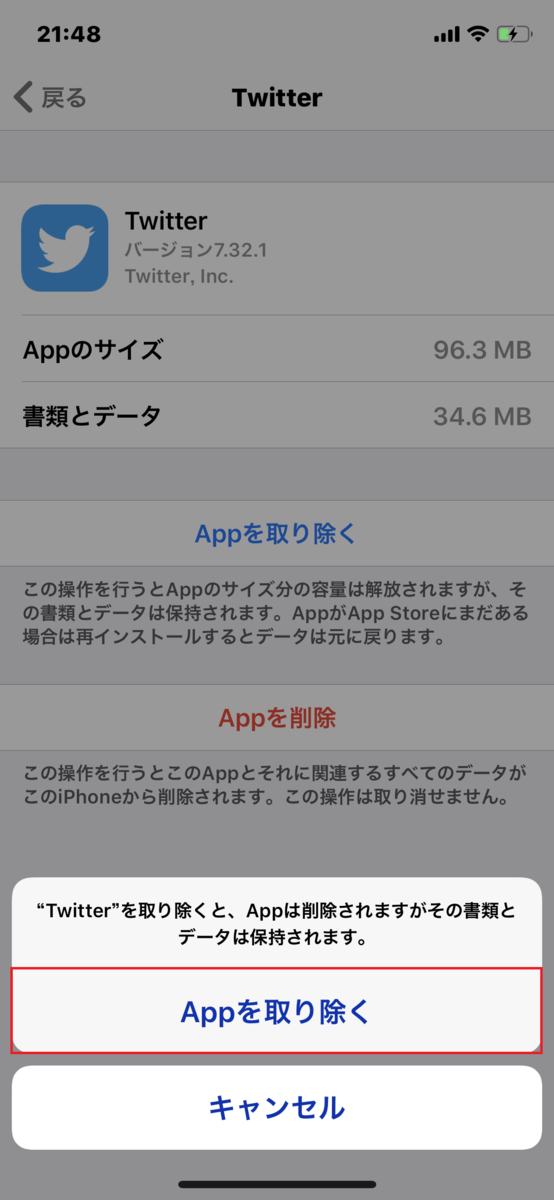
再び「Appを取り除く」をタップします。

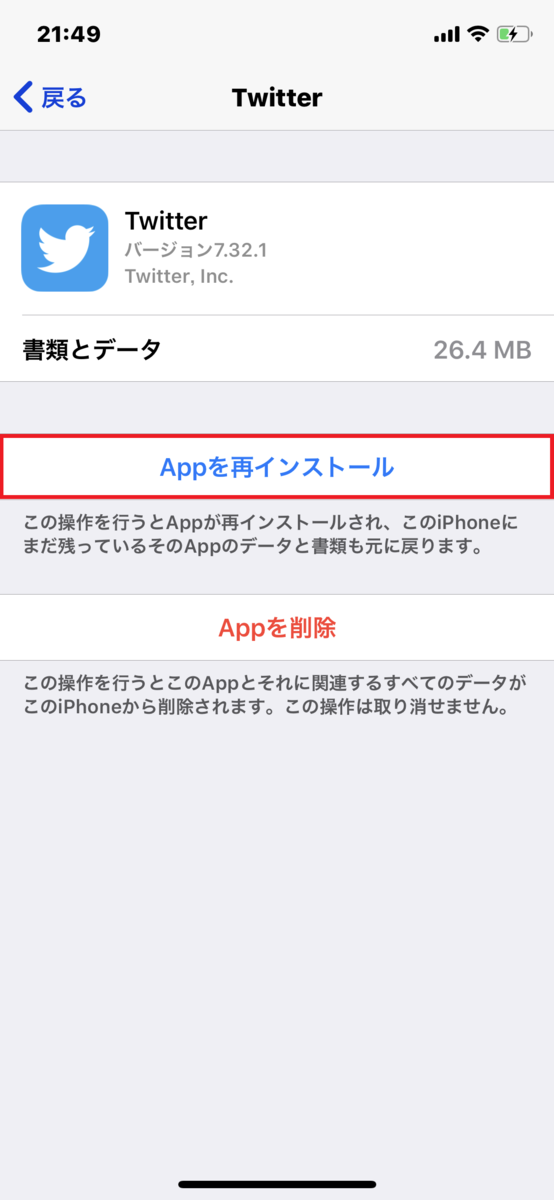
「Appを再インストール」をタップします。
アプリのインストールが始まるのでこのまま待ちます。(容量の大きいアプリは時間が掛かります)
※この時ホーム画面に戻ると進捗を確認することができます。

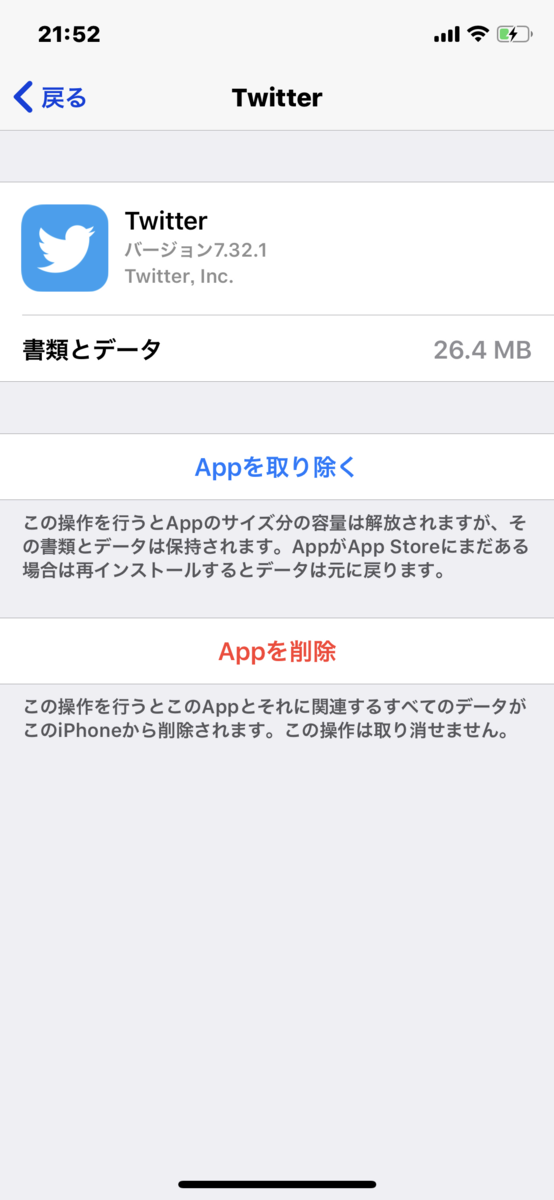
「Appを取り除く」が表示されたらインストールは完了です。
この画面ではバージョン番号が同じですが、アップデートした際には番号が上がっています。

私もApple IDを移行後、バックアップ機能がないアプリを更新するときにこの方法で成功しました。
富士通のノートPC、AH77/GをSSDに換装する
富士通から2012年に発売されたAH77/G。
発売から6年経過しつつも、未だに現役で頑張っています。
しかし、起動に時間がかかったり、デスクトップが出ても常駐ソフトの起動が遅かったりするなど、「重さ」を感じる場面が増えてきました。
この「重さ」を解決するのがSSDへの換装です。
SSDに換装すると速くなる理由はここでは割愛します。
この記事ではこの機種のSSDへの換装方法を紹介します。
画像はWindows 10となっていますが、私の気まぐれで再アップグレードしただけなので、Windows 7でもちゃんと換装できます。
また、SSDへの換装は自己責任です。
メーカーの修理は当然ながら受け付けられなくなりますし、私も責任を取ることは出来ません。
今回私が換装したSSDはSanDiskの「SSD Ultra 3D 500GB」です。

目次
必要なもの
- SSD本体
これがないと始まりません。
2.5インチのものを選んでください。
- SATA - USB変換ケーブル
下記のクローニングを行う際に必要となります。
2.5インチ用を選んでください。
- 7mm→9.5mm変換スペーサー
7mmのSSDを購入した場合、厚さが足らずにスペースが余ってしまいます。
そこで、このスペーサーで余った分を埋めます。
無くても使えはしますが、ガタガタして不安定になるのであった方が良いです。
- ドライバー
PCの裏蓋を開ける、閉める時に必要になります。
- リカバリディスク
最後の起動チェックでトラブルが発生した時に必要となります。
Vista以降のインストールDVD、WinPEなどの起動ディスクがあればそれで代用できます。
HDDの中身をクローニングする
換装するにあたり、まずはSSDをクローニングします。
クローニングとは、大雑把に言うとHDDの中身を丸ごとSSDに移植する作業の事です。
余裕で数時間かかるので、時間に余裕がある時に行ってください。
まず最初に、SATA - USB変換ケーブルを利用して、PCにSSDを接続します。
今回私が使用したソフトは「EaseUS Todo Backup」です。
次のサイトにアクセスしてください。
jp.easeus.com
ページ上端部分にある「無料ダウンロード」をクリックします。

メールアドレスを入力して、「Todo Backup Free」をクリックします。
(下のチェックボックスにはチェックを付けなくてもOKです)

左の目立たない色の方の「ダウンロード」をクリックしてください。

ダウンロードするかブラウザに聞かれるのでダウンロードしてください。(画像はFirefox)

ダウンロードしたら、画面に従ってインストールを行ってください。
起動すると、ユーザーアカウント制御の後にこんな画面が出ます。
右下の「後で」をクリックします。

赤で囲った、四角が二つ重なっている所をクリックします。

クローン元のハードディスクを聞かれるので、ハードディスク0の部分にチェックを入れてください。

※下の画像のようにCドライブだけをクローニングすることも出来ます。
(何故か2つ以上のドライブを選択することは出来ません)

クローニング先となるSSDを聞かれるので、外付けハードディスクなどを接続していない場合は、ハードディスク1をクリックします。
他に外付けハードディスクなどを接続している場合はここの数値が変わることがあるので、エクスプローラーからコンピューターを開き、そこに表示されている容量を参考にして、それとほぼ一致しているものを選択してください。

選択すると、右に「編集」という文字が出てきます。
そこをクリックしてください。
下の画面が出てきます。
パーティションの数に関わらず、変な分け方になることがあるので必ず確認してください。
パーティションの容量はドラッグで変更できます。
(後で変えたくなったときはクローニング完了後に、コンピューターの管理>ディスクの管理から「ドライブの拡張(or縮小)」で行うことが出来ます)

左下の「高度なオプション」をクリックしてください。
「SSDに最適化」にチェックを入れます。
また、HDDを丸ごとクローニングする場合、クローン元のディスクにリカバリ領域がある場合は「セクタバイセクタクローン」にチェックを入れてください。
原因は分かりませんが、チェックを入れないとリカバリに失敗することがあるようです。

「次へ」をクリックすると、再びパーティション分けの画面になります。
(この画面はCドライブだけをクローニングする時には表示されません)
「実行」をクリックすると、警告が出るので「はい」をクリックします。

クローニングが始まります。
上にも書きましたが、終わるまで数時間かかります。それまでの間PCはなるべく操作しないでください。
クローニングが終わると下の画像のようになるので、ソフトを閉じてPCをシャットダウンします。
(左下にチェックを入れている場合は自動でシャットダウンすると思います)

ハードディスクにはまだデータが残っていますが、この段階ではフォーマットしないように。
換装作業
PCの電源を切り、バッテリーを取り外してください。
なお、取り外し方は説明書に記載されています。

メモリ(画像中央)→ハードディスク(画像左下)の順に蓋をドライバーを使って外します。
(画像ではバッテリーが入っていたり、ハードディスクの部分の右の方にネジが入っていませんが、実際にはバッテリーは入っておらず、ネジも入っている状態です)

ハードディスクを覆っている銀色のシートにある5か所のネジを取り、シートとハードディスクをPCから取り外します。
なお、ハードディスクは取り外すときに端子を傷つけないように気を付けて取り外してください。

SSDにマウンターをSATA端子が付いてない面に貼り付けます。

そして、シートの黒い部分がSSDの下にくるようにSSDを包みながらSSDをPCのSATA端子に挿入します。
(この時、SSDの向きはSATA端子がある面が上となります)
うまく行けば下の画像のようになります。

シートにネジを取り付け、メモリが入っている部分の蓋を閉めます。

SSDが入っている所の蓋を閉め、バッテリーを取り付けます。

これで、換装作業は終わりです。
起動チェック
いよいよ、起動チェックに入ります。
この瞬間がSSD換装の中でも一番ワクワクする瞬間です…!
上手く起動すれば、おめでとうございます!
SSDの換装に成功です!
…ですが、ほとんどの環境ではエラーが発生して起動できないと思います。
エラーが発生した時
パソコンが黒い画面のまま止まっている時は電源を切ってください。
電源を入れ、富士通のロゴが表示されている時にF12キーを連打します。
起動メニューが表示されるので、SSDの機種名が書かれている項目があるか確認してください。
ある場合は下の作業でほぼ確実に直りますが、ない場合は再度起動してもう一度確認し、それでもない場合は上の換装作業をやり直してください。
やり直してもない場合は初期不良の可能性があります。メーカーに問い合わせて交換してもらってください。
それでもダメな場合はPCとの相性が悪いので別のSSDで試してみてください。(痛い出費になりますが…)
ここからは、起動メニューにSSDの項目がある、つまりPCがSSDを認識している時の対処法です。
リカバリディスクを入れ、「CD/DVD Drive」から始まる項目を選択してください。
※インストールDVD、WinPEの場合はコマンドプロンプトを起動する手順が異なります。この記事では省略するので各自で調べてください。
なお、コマンドプロンプトを起動した後は同じ手順となります。
トラブル解決ナビが起動するので、キーボードのCtrlとShift、Sキーを同時に押して下さい。
その後、「ユーティリティ」タブからコマンドプロンプトを起動します。
そして、以下のコマンドを入力してください。
bootrec /fixmbr bootrec /Rebuildbcd bootrec /fixboot
最後に、
wpeutil reboot
と入力して再起動します。
起動すれば成功です。
おめでとうございます!
起動しない場合はSSDのクローニングの所からやり直してください。
それでもダメな場合は初期不良かPCとの相性、もしくは元となるハードディスクが故障している可能性があります。
ハードディスクの故障の場合は必要なデータを取り出してからSSDでリカバリしましょう。
(リカバリのやり方はここでは割愛します、すみません)
換装した後の感想
とにかく速い、これに尽きます。
起動時間(デスクトップが表示されるまで)もHDDの2:58.38から40.27に大幅に短縮できましたし、Firefoxの初回起動の時に時間が掛かっていたピン留めしたタブの読み込みが一瞬で終わるようになりました。
また、ベンチマークも


読み書きが全体的に速くなっています。(シーケンシャルリード半端ねぇな)
連続データはもちろんのこと、ハードディスクで苦手だったランダムアクセスもSSDなら普通にこなせます。
そして何より、SSDに換装してからPCの立ち上げや再起動が億劫にならなくなりました。
起動中の待ち時間ってなんか辛いんですよね。
スマホいじってても「まだかなまだかな」と思いますし、その間に作業するやる気が消えることだってありますし。
SSDに換装してから起動中、速いというのが分かっているのでPCに集中できるようになりました。
そうすることで、作業もパパっとやる気がある状態でこなせますし、ソフトの起動、ファイルの読み込み時間でイライラすることもなくなりました。
SSDを買うということは「時間を買う」というのに近いです。
まさに「時は金なり」です。
一度SSDにしたらHDDには戻れないと言われるほどの速さ、あくまで自己責任ですが、皆さんもSSDに換装して体感してみてはいかがでしょうか。
Zenfone AR(ZS571KL)でADBを使えるようにする
Zenfone ARで単にUSBデバッグをONにしてもADBコマンドが使えなかったので、使えるようにした手順をメモ。
※PCにADBコマンドが導入されていることが前提です。
設定アプリを起動し、一番下にある「端末情報」をタップ。
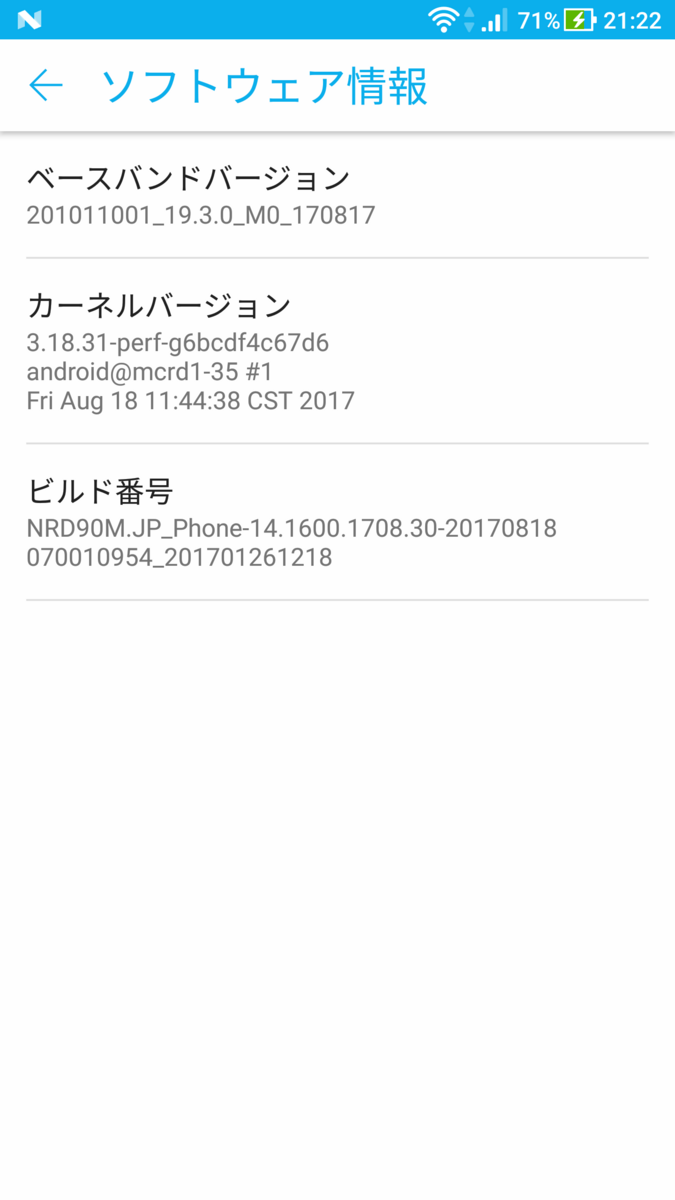
そして、「ソフトウェア情報」をタップします。

「ビルド番号」を7回タップすると、「これでデベロッパーになりました!」というメッセージが出ます。

設定アプリの最初の画面に戻ると、「開発者向けオプション」が出ています。

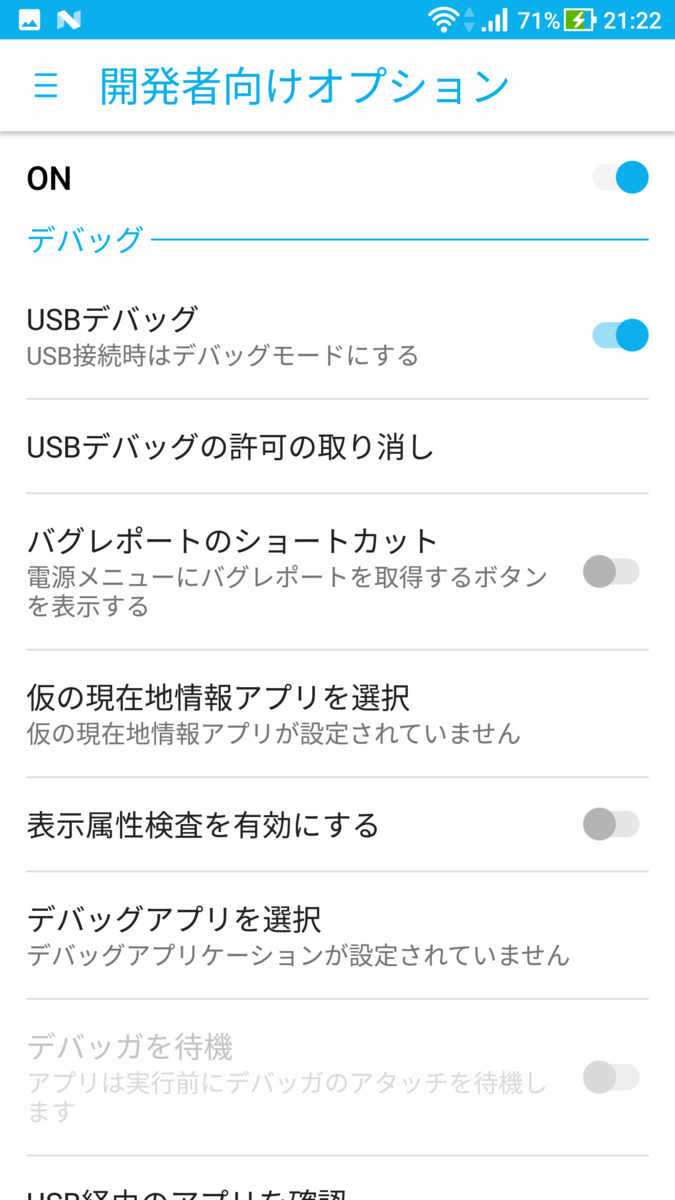
「開発者向けオプション」をタップし、右上のスイッチをONにした後、USBデバッグをONにします。

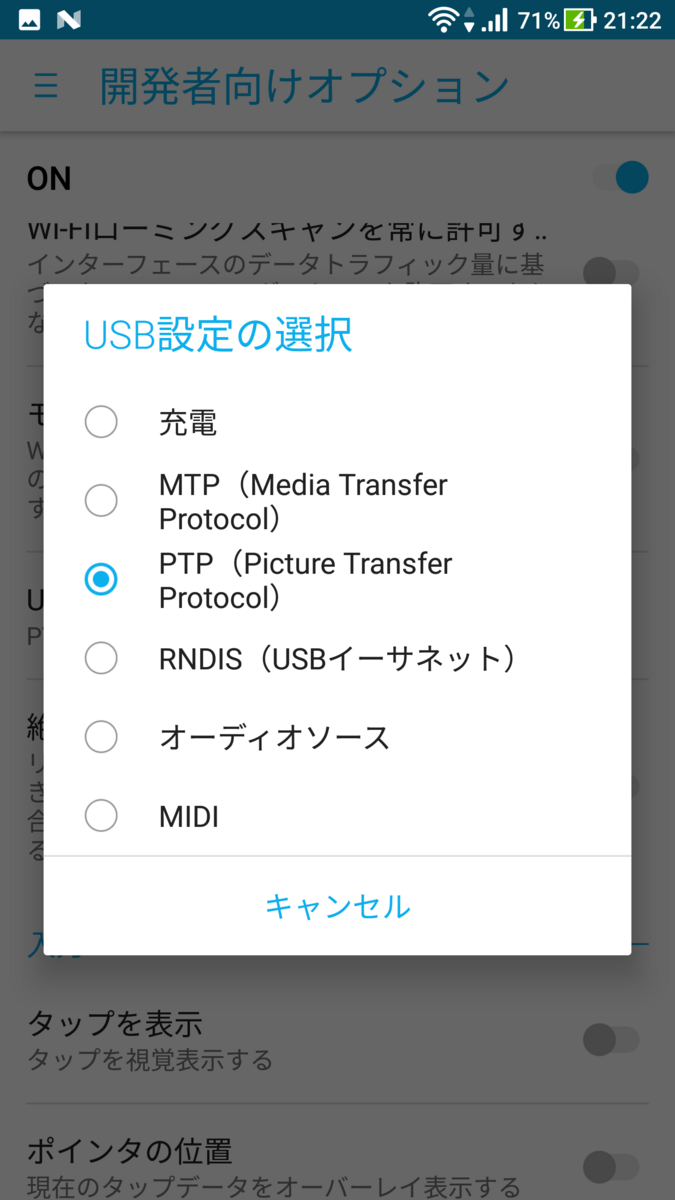
「USB設定の選択」をタップし、"PTP…"と書いてある部分を選択します。

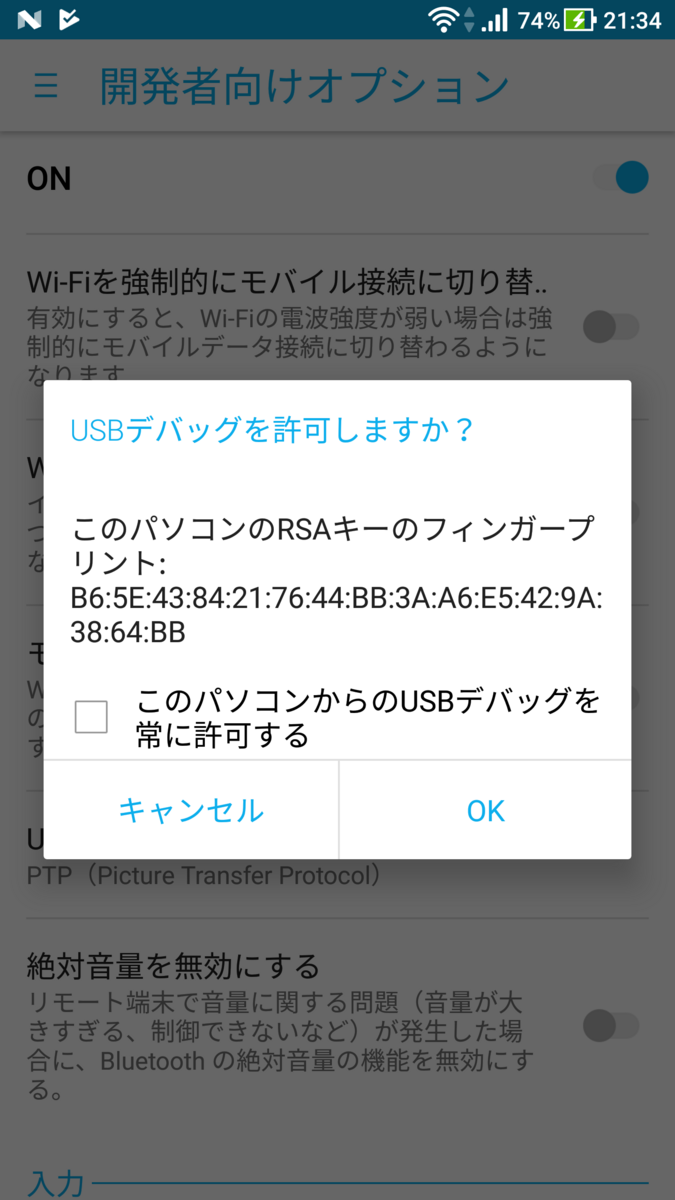
PCに接続すると、端末側でこのようなメッセージが出るので、「OK」をタップします。
(個人的には「このパソコンからのUSBデバッグを常に許可する」にチェックすることをオススメします)

PC側でもADBドライバが自動的にインストールされるのでそのまま待ちます。
インストールが完了した後、コマンドプロンプトから"adb device"を打ち込むと認識されていることが分かります。

なお、このままではエクスプローラ上でファイルのやり取りが出来ないので、元に戻したいときは上記の「USB設定の選択」から「MTP…」を選択してください。
OpenShiftでApplication is not availableと出てしまう
今まで使っていたOpenShift Online v2が9月30日に終了してしまう(以下v2)とのことなので、次世代のバージョンとなるOpenShift Online v3(以下v3)に移行したんですが、そこでつまずいてしまいました。
<追記 9/15 16:04>
記事名を修正しました。
待機するポート、IPの設定ミスが原因?
登録後、まずそのままデータを移してみたんですが、このエラーが発生したのかPodsの部分が黄色→赤色になって上手く行きませんでした。
当然ながら開くとエラーが出ます。
(画像はエラーがなかったときのものです)


どうやら、サーバーサイドのスクリプトのこの部分がいけなかったようです。
//(略) var port = process.env.OPENSHIFT_NODEJS_PORT || 3000; var ip = process.env.OPENSHIFT_NODEJS_IP || 'localhost'; //(略) app.listening(port,ip);
サンプルを参考にして、このように書き換え。
//(略) var port = process.env.PORT || process.env.OPENSHIFT_NODEJS_PORT || 8080; var ip = process.env.IP || process.env.OPENSHIFT_NODEJS_IP || '0.0.0.0'; //(略) app.listening(port,ip);
ルーティング設定がダメ?
Podsの色はちゃんと青くなりましたが、開くと相変わらずこの文字列が…

数日間悩みましたが、v2の時に書いたこの部分が怪しい…
//httpsへのリダイレクト app.use(function(req,res,next) { if (req.headers.host == 'localhost:8080') { next(); } else { var proto = req.headers['x-forwarded-proto']; if (proto !== undefined) { proto = proto.toLowerCase(); } if (proto === 'https') { next(); } else { res.redirect('https://' + req.headers.host + req.url); } } });
コメントの通り、この部分は普通のhttpリクエストが来た際、安全なhttps接続にリダイレクトする処理です。
因みにローカルでの検証時は適用しないようにしてあります。(上の部分)
この記述を消すと…httpsでは例のエラーが出てしまうものの、httpではちゃんと自分が作ったWebアプリが動くではありませんか!
しかし、このhttpsに移行しようという流れに逆らえないぞ…
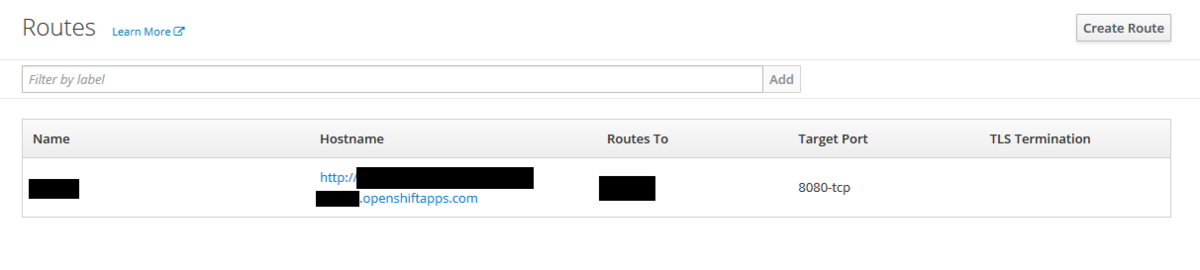
と思った数秒後、以前から怪しいなと思っていたルートの設定に行きました。(左のメニューでApplications→Routes)

Nameの部分をクリックした後、右上のActionsから、Editをクリックします。
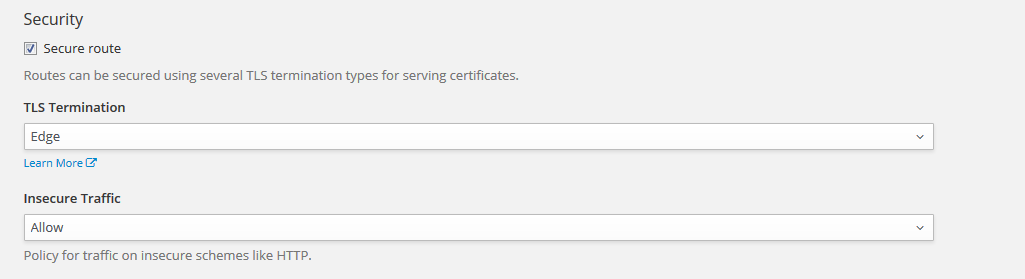
下の画像のように、Securityの部分の"Secure route"にチェックを入れます。

TLS Terminationの部分はどれでも良いと思います。
Insecure Trafficの部分は、
None: httpリクエストが来た場合でも何もしない、(上のようなhttpsには繋がらないということはありません) Allow: httpリクエストが来た場合、強制的にhttpsに切り替える。 Redirect: httpリクエストが来た場合、httpsにリダイレクトさせる。
AllowとRedirectは内容は同じですが、https通信に切り替えるタイミングが違います。
見栄え的には画面が真っ白にならない"Allow"が一番おすすめです。(Noneはセキュリティ的におすすめできません)
<追記(9/12 18:05)>
"Allow"だと、https通信にならないことがあるので、"Redirect"が一番おすすめです。
Saveをクリックして、設定を反映させます。
設定後、ルート設定のトップページに行くと、"http"の部分が"https"になっているのが分かると思います。

この後アクセスすると、エラーが出なくなり、https通信も行えるようになりました。
XPCOMGlueLoad errorが出て、Firefoxが起動できない
昨日、"pacman -Syu"でパッケージのアップグレードを行った後からFirefoxが起動できなくなってしまいました。
ターミナルから起動しようとしても、
$ firefox XPCOMGlueLoad error for file /usr/lib/firefox/libxul.so: libicui18n.so.58: cannot open shared object file: No such file or directory Couldn't load XPCOM.
と、エラーが出てしまいます。
そこで色々調べてみた結果、icuのアップデートが原因でした。
下記のコマンドを打ち込んで解決することができました。
[参考元]
Arch Linux ARM • View topic - Looks like [extra]/firefox is broken
Bugs in firefox 52=>53 on ArchLinuxARM 32 bits (ARMv7h) and how to still use it | Popolon gblog3
$ cd /tmp $ mkdir unarc $ cd unarc $ wget https://popolon.org/depots/ArchLinuxARM/firefox/52/hunspell-1.5.4-1-armv7h.pkg.tar.xz $ wget https://popolon.org/depots/ArchLinuxARM/firefox/52/icu-58.2-1-armv7h.pkg.tar.xz $ tar xvf hunspell-1.5.4-1-armv7h.pkg.tar.xz $ tar xvf icu-58.2-1-armv7h.pkg.tar.xz $ cd usr/lib $ sudo rsync -a libhunspell-1.5.so* libicu* /usr/lib/ $ sudo rsync -a icu/58.2 /usr/lib/icu/ $ sudo ldconfig
これでFirefoxが起動できるようになりました。
tar.xzを展開するときに、「未知の拡張ヘッダキーワード 'SCHILY.fflags' を無視」というメッセージが出ますが、そのまま次に進んでください。
余談ですが、ARMv7のFirefoxのバージョンが52.0.2で止まっていますね…
アップデートは来るんでしょうか。